Clinical Companion
Allow clinicians to access patient information on the go.
PROJECT
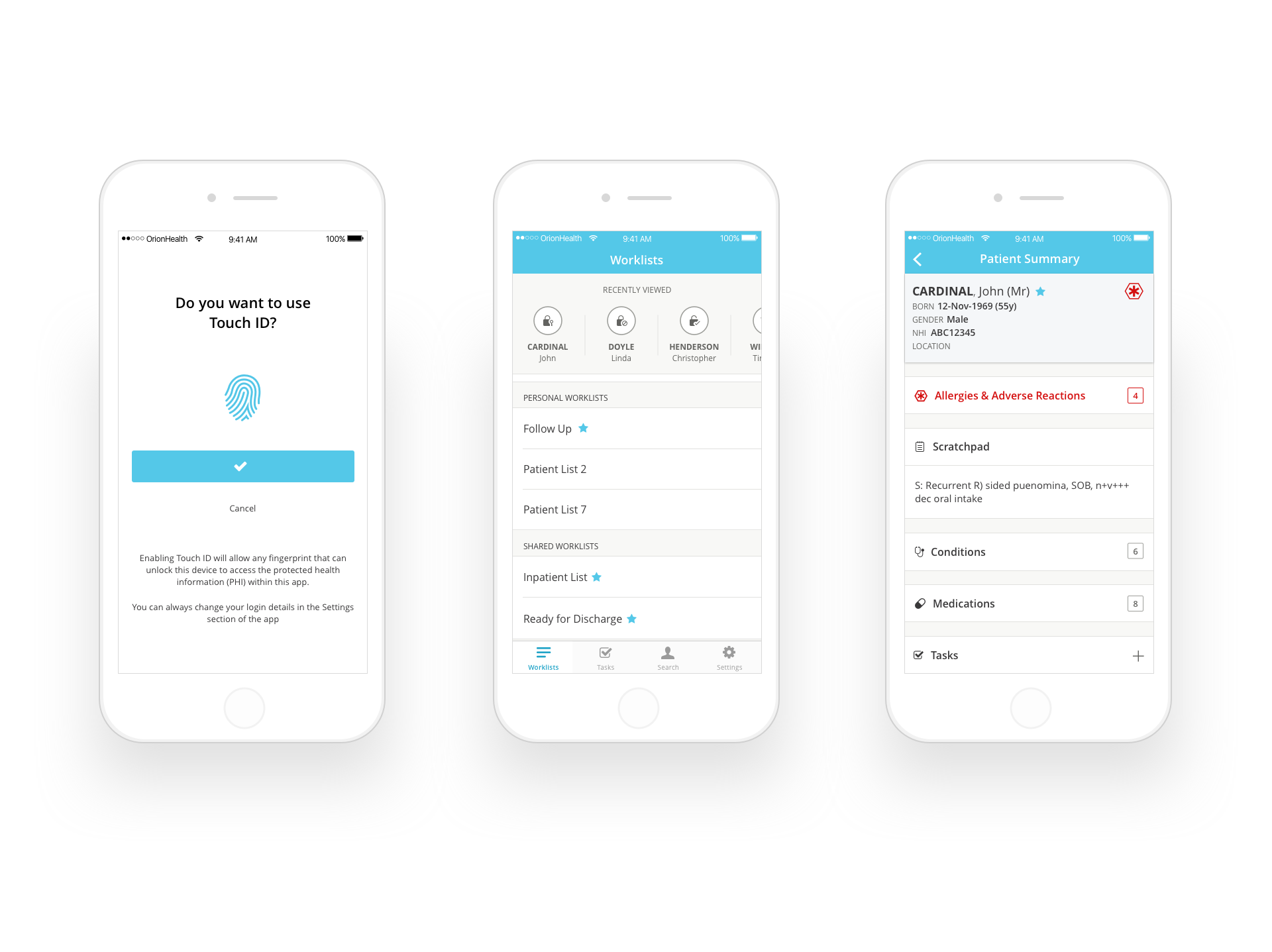
Clinician facing mobile app that enables clinical staff in hospital to view patient health information specialy during the ward rounds. Clinical Companion provides the functionality to view patient lists, medications, conditions, allergies, alerts, lab results, add notes and tasks.
MY ROLE
Took over the design work from a team member (user research and journey maps were already created).
Product planning, Wire-framing, usability testing and visual designs.
COLLABORATORS
Raymond Koh (Designer)
Lucas Carreira (Product Owner)



User Journey Map
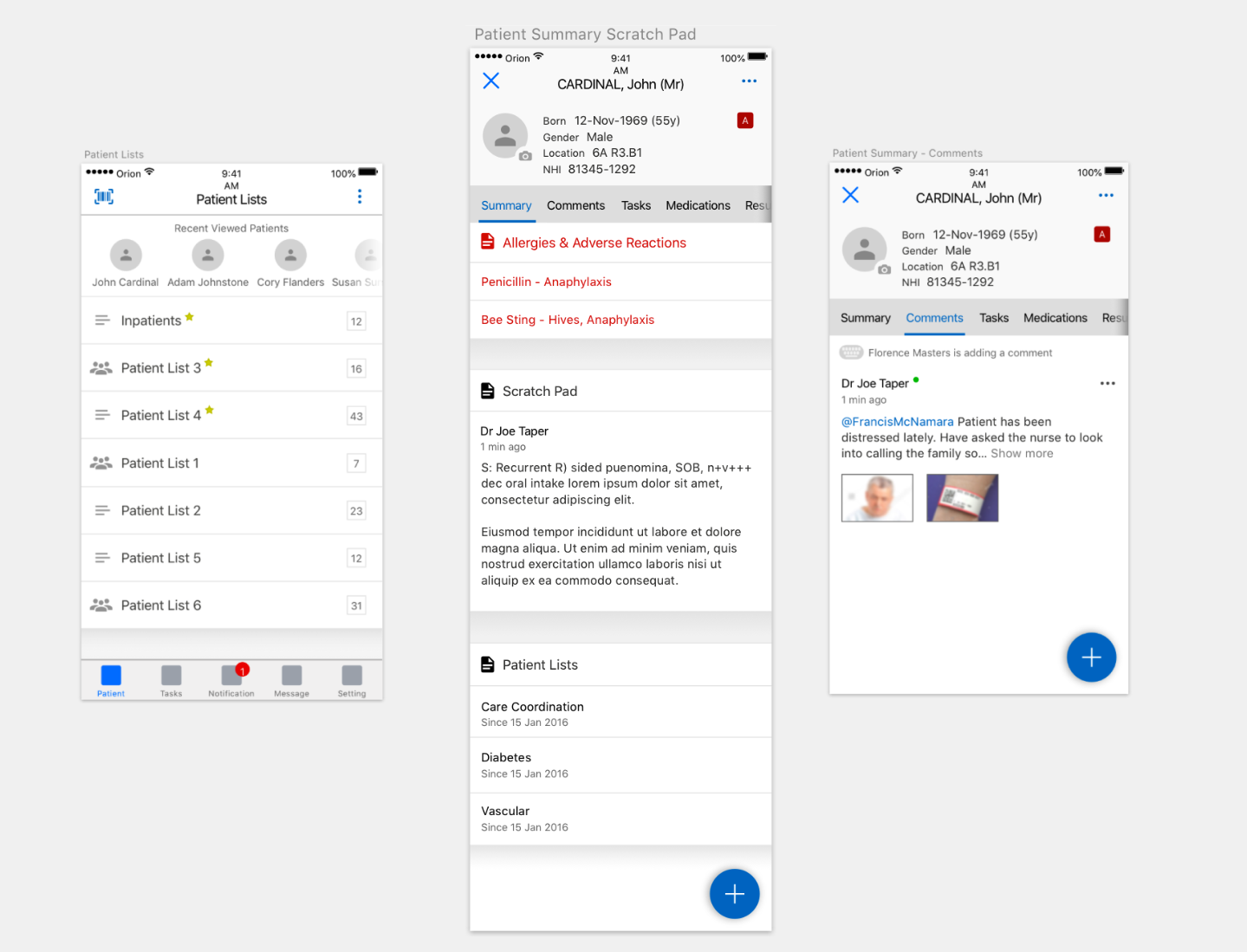
Wireframes
Usability Testing
Usability test setup
GOAL
Identify what clinicians value within Clinical Companion and minimise the usability challenges clinicians face navigating through the app.
METHOD
5 iOS users (clinicians)
9 tasks to preform
Interview style questions
Analysis (TaskSuccess, Time on tasks, Self-reported metrics)
Recommendations
SUMMARY OF RESULTS
12 usability problems identified
3 Critical
1 High
4 Medium
Design Validations
GOAL
Enabling clinicians putting a pending task in progress of mark as completed.
PROBLEMS IDENTIFIED
Non WCAG colours for icons
Non standard to-do list pattern
No co-relation between the Tasks icons and the tappable circles
RECOMMENDATIONS
More contrast between background and foreground
Standard to-do list pattern
Match between the Tasks icons and tappable checks
Immediate feedback on tap from To-do to In Progress to Completed.
RESULTS
100% Tasks Success rate
Removing Complexity
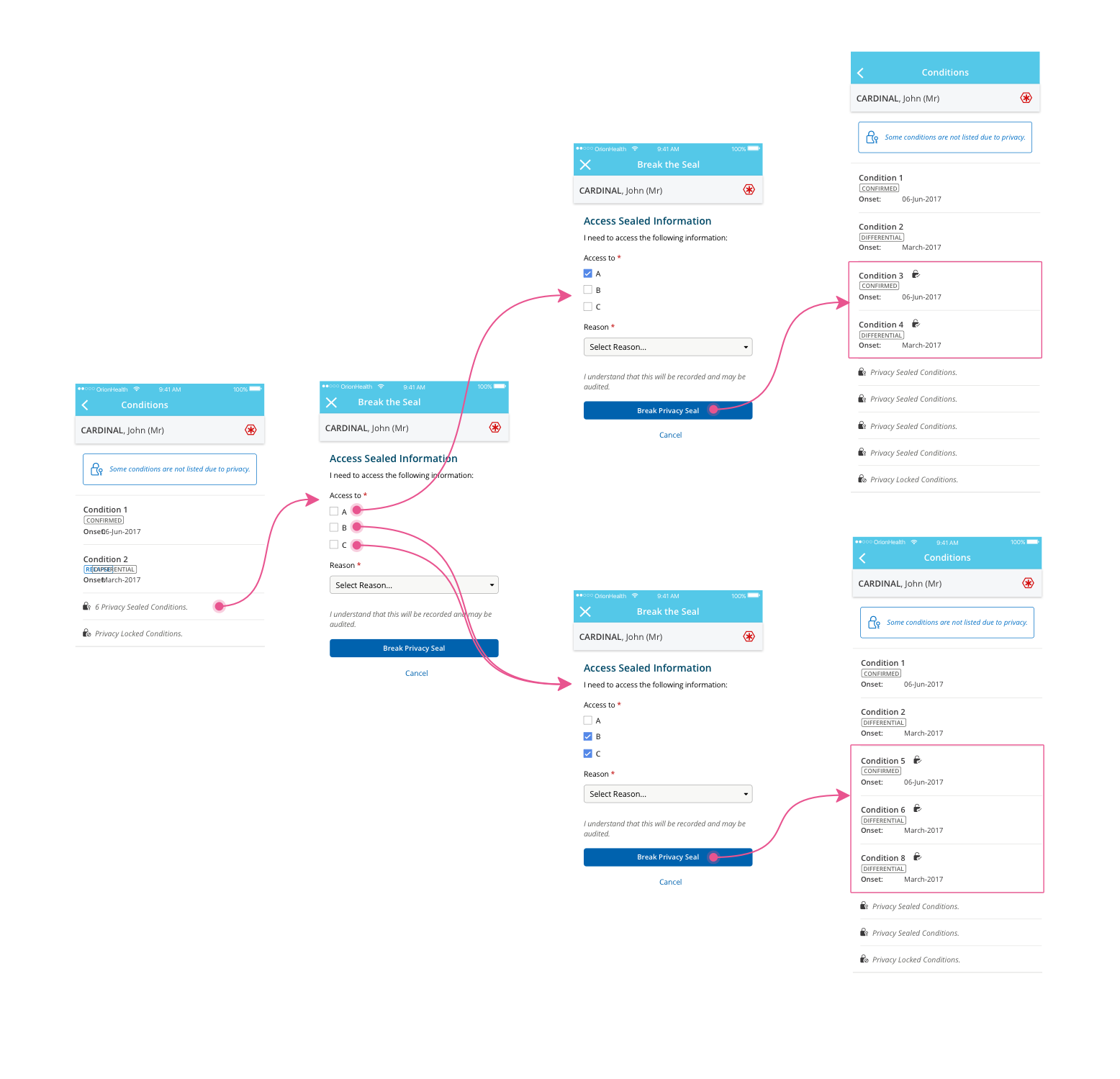
GOAL
Provide the best balance between protecting patient privacy and enabling clinicians.
Before
TARGETS & CONSTRAINTS
Keep patient data private.
Only display the data clinicians want to get access to reduce confusions.
After